UX Research: The Power of Customer Feedback
Gathering data doesn’t just help a business understand what’s working and not working. It also shows the way forward, enabling teams to make the right improvements to benefit both the business and the people they serve. And in many cases, the most powerful data a business can collect comes directly from its customers.
Here at Nexthink, the UX Research team talks to customers and partners to learn about their goals and challenges. Working with an interdisciplinary team, we collect qualitative data, opinions and recommendations, and quantitative data, like the number of times a library pack is downloaded. These insights help us understand how Nexthink serves our customers and partners and where we can improve.
Our goal is to help our product teams deeply empathize with our end–users to build useful and usable products. We want to ensure we create effective and enjoyable experiences.
How does UX Research work?
How does UX Research work in practice? Generally, we invite customers to a 30-minute or 1-hour long call. We ask questions via these interviews to collect opinions and feedback. We also send out survey questions that can be filled out in a few minutes.
Additionally, we draw on usage metrics and data from our colleagues who work with customers daily to build a holistic understanding of how our customers use our products, and how we can continue to improve the experiences we deliver. We share those insights with key stakeholders and product managers to inform the direction of our product development.
What are the results of UX Research?
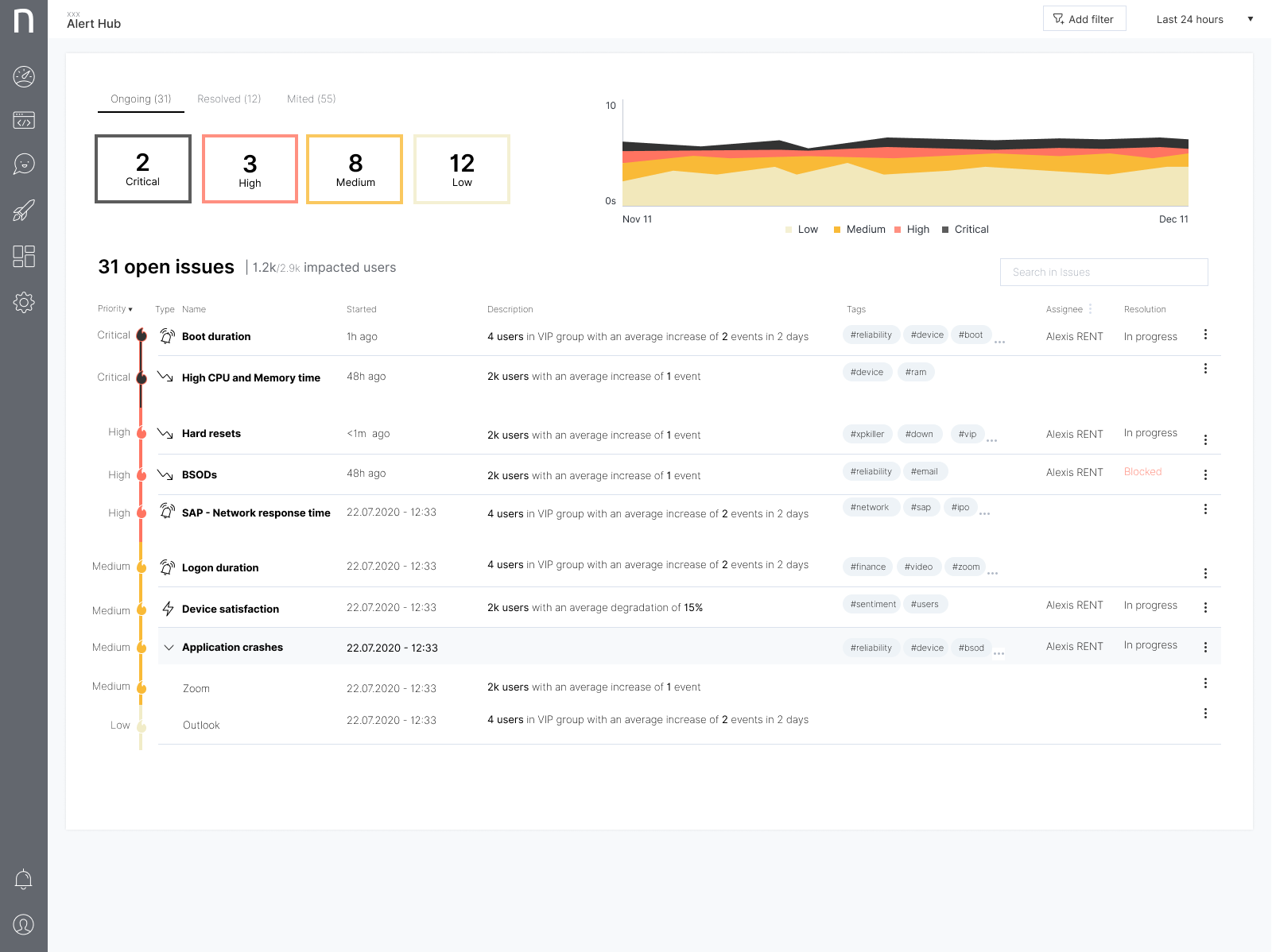
Recently, a team that included project managers, designers and engineers has been building out a new, cloud-based alerting system and we used feedback we collected via customer interviews to improve the user experience of these new features. This includes how to set the criteria for alerts, a place to view the alerts, and a high-level dashboard to enable a rapid overview of issues.
During calls with customers, we reviewed prototypes of designs. The prototypes are images we use to evaluate the contents and usability of a workflow before dedicating resources to build it. That way, we can ensure we are building the right experiences.

A prototype of the Alert Hub we improved using customer feedback.
During those calls, we heard valuable feedback and learned more about the needs different users have when it comes to alerting and acting on the results of alerts. Based on what we heard, we made several improvements to the system.
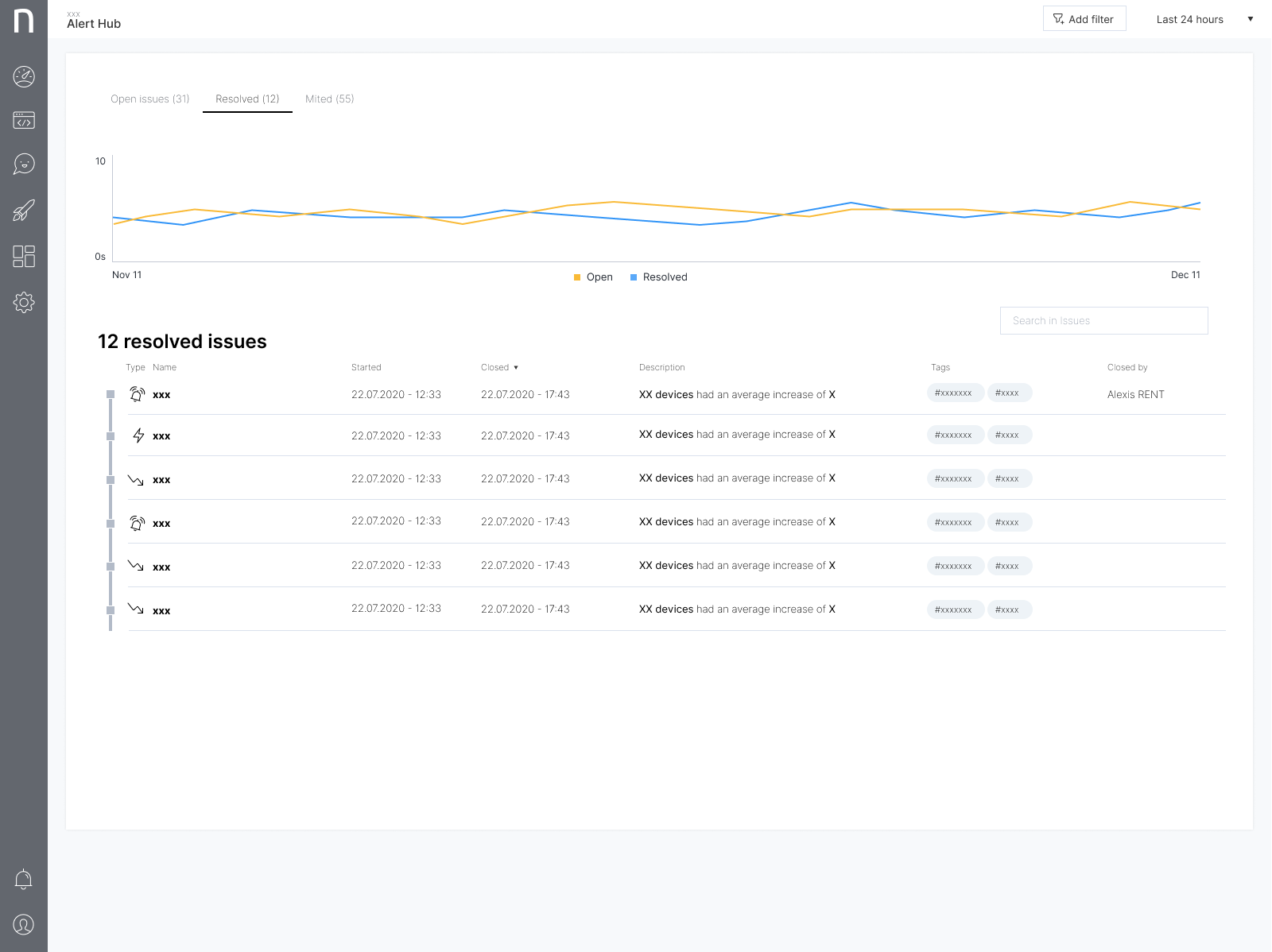
For example, one thing we learned from our interview participants was the massive volume of alerts some users receive. From other participants, we learned that looking at old or resolved issues was a significantly different workflow than looking at current issues. As a result, we decided to move the resolved issues to a second tab, creating more space for current issues, and making it easier to switch between a primary and secondary view.

Customer feedback convinced us to create separate tabs for open and resolved issues in our Alert Hub.
A few participants mentioned how important it was to be able to see the changes in the number of issues over time, and that they didn’t like the chart we had at the top of the page. We replaced the chart with a line graph that more clearly shows progress over time and made the KPIs we heard were very important more prominently visible.
We continued to make additional changes based on the feedback we heard, including ensuring control over criticality so that it can be configured to individual needs and organizational environments.
What comes next?
It is critical for us to get this kind of detailed, personal feedback to iterate and improve. We always want to keep our customers and partners at the center of everything we build.
If you are interested in taking part in research, you can join our research community here. All invitations are completely optional, and we always try to ensure that the topics are relevant to your work and interests. By taking part in research activities like short surveys and interviews, you can have a direct influence on Nexthink. Thanks to the participation of users like you, we can continue to build better experiences.
Related posts:
- Your MS Teams Rollout Needs Specific Help—Not General Guidance
- What Your IT Chatbot Can Look Like Running on Full Power
- 8 Websites Every End-User Computing Professional Needs to be Visiting Daily
- Paul Hardy (ServiceNow): The Changing Role of IT